Universal Pop Up Phone Holder Expanding Stand Hand Grip Mount For iphone Samsung | Cell Phones & Accessories, Cell Phone Acce… | Cell phone mount, Phone, Cell phone
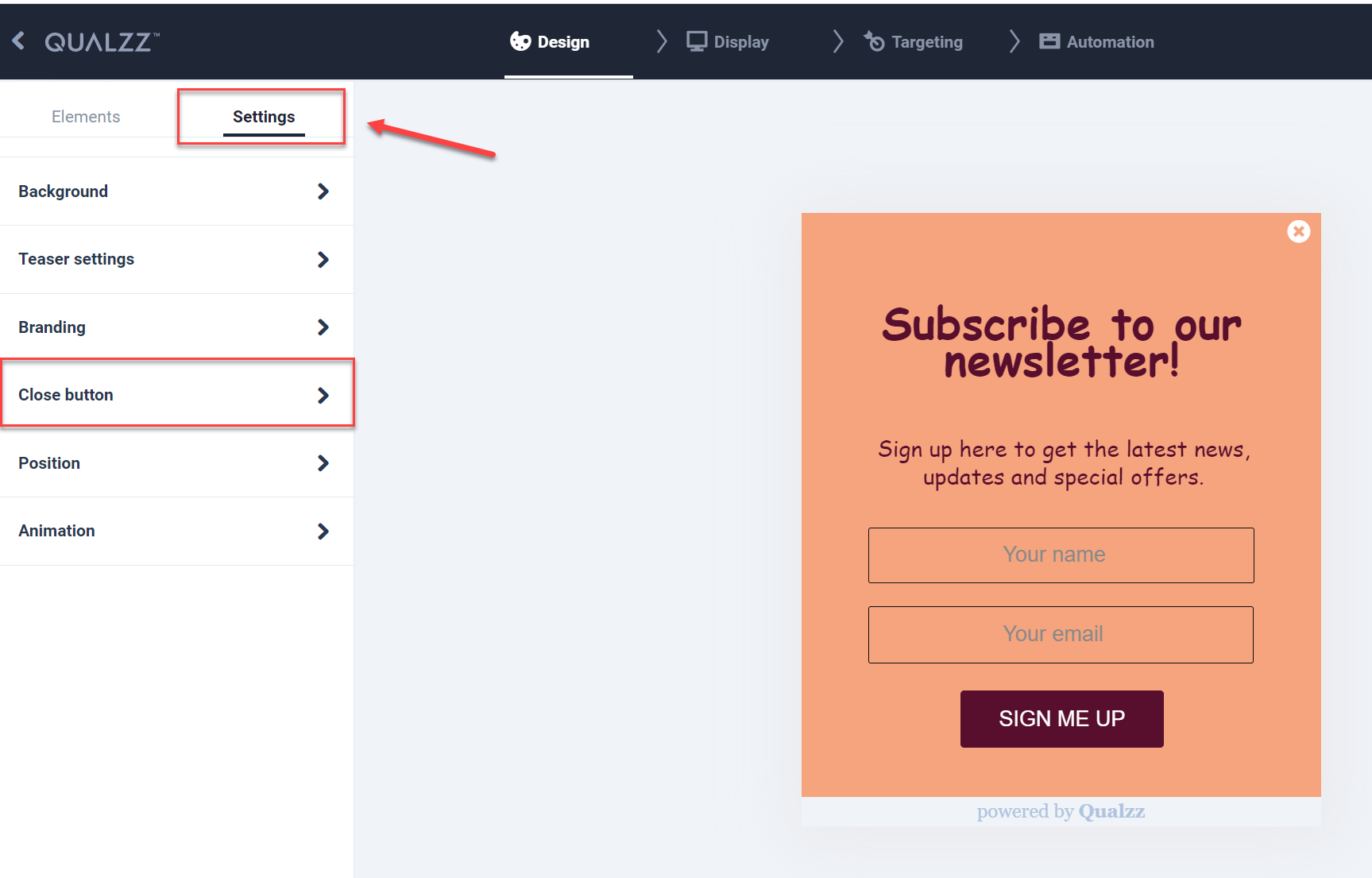
Popup overlays the close button, on mobile device with larger default zoom · Issue #639 · paypal/paypal-checkout-components · GitHub
Web -New Dispatch call -Edit the details - popup button is not closing until we refresh the screen · Issue #16 · KrishnaVittal/Pass2parkIT · GitHub